デザインデータやモックからWEBに起す事が仕事上良くありますが、
毎回photoshopを立ち上げたり、WEBサービスを使用して
16進数や10進数でRGBのカラーコードを取得したりするのが
とても手間に感じていました。
また、画像なら良いのですが、
資料がパワーポイントしかない場合もあり、色の取得に苦労します。
そんな時に活躍するのが、
Macintoshに標準で用意されているカラーピッカー『DigitalColor Meter』が便利です。
『DigitalColor Meter』は、画面上に表示されている物全ての色を抽出する事が出来るアプリで
カーソルで指定した場所のカラーコードを16進数や10進数で抽出する事が出来ます。
『画面上の色』というのが肝で、パワーポイントをオープンオフィス等で開き、
パワーポイント内の色を抽出するのもカーソルを合わせるだけで出来てしまいます。
また、画像は勿論の事、WEBブラウザで閲覧しているサイトの色コードも
簡単に取得する事が可能です。
いちいちデベロッパーツールを立ち上げて調べなくても、
手軽に気になった色のカラーコードを取得出来るので、筆者は常に立ち上げています。
そんな、とても便利な『DigitalColor Meter』の使い方について解説したいと思います。
解説といっても、手間のかかる設定や難しい使用方法はありませんので、
簡単にですが概要を紹介させて頂きます。
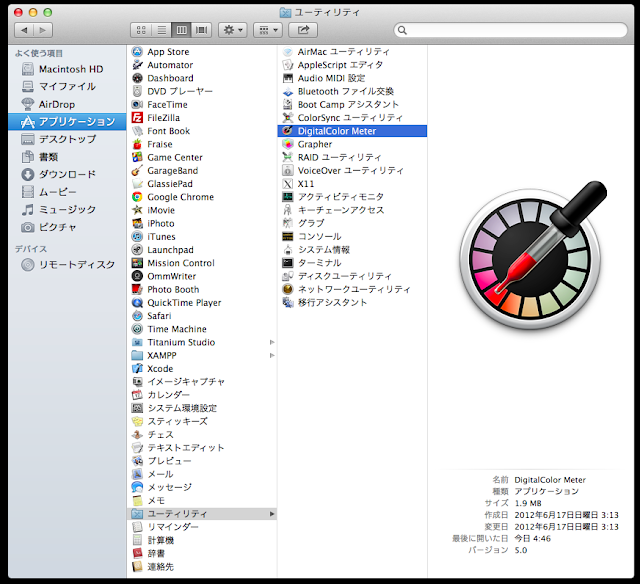
『DigitalColor Meter』がある場所
さて、そんな便利な『DigitalColor Meter』は何処にあるのでしょうか。
それは、<アプリケーション>⇒<ユーティリティ>⇒<DigitalColor Meter>の位置にあります。
使ってみて、良く使用しそうであればDockに置いておくと便利でしょう。
Dockに置くには、『DigitalColor Meter』をドラッグ&ドロップでDockへ持っていけば
Dockに設置する事が出来ます。
『DigitalColor Meter』の設定方法
それでは早速『DigitalColor Meter』を立ち上げてみましょう。
立ち上げますと下記の様なピッカーとメニュー項目が表示されます
立ち上げた時点では、きっとLAB表記となっていると思いますので、
こちらをRGB表記にしたいと思います。
表記内容は、カラーピッカーのセレクトボックスにて切り替える事が出来、
用意されているのは下記の五つです。
- ネイティブの値を表示
- sRGBで表示
- 汎用のRGBで表示
- AdobeRGBで表示
- LABで表示
RGBにも様々な種類がありますので、目的に合った表記方を選択して下さい。
しかし、選択した当初は0~255までの10進数方式での表示となっています。
10進数から16進数に変更するには、
メニューバーの『表示』の項目から『値を表示』を選択し、
『10進数』『16進数』『パーセント』の中から目的の物を選択して下さい。
基本的な設定は以上で、後はマウスの位置も合わせて表示したり、
常に手前にカラーピッカーを表示したりといった細かい設定が可能ですので
時間のある時に色々と触ってみると良いでしょう。
『DigitalColor Meter』の使い方
設定が完了しましたら、いよいよ色を抽出して見ましょう。カラーピッカーの左側にある
小さな窓が、現在のマウスポインタの位置をズームにし、右側に表示されるカラーコードの
該当箇所を示します。
また、取得する対象を示すマーカーのサイズも、『絞りサイズ』という項目で変更可能です。
目的のカラーコードを取得するのに特に操作をする必要はなく、
単純にマウスポインタの位置にある色情報を自動的に抽出し、
カラーピッカー上に表示してくれます。
また、カラーコードを確認するだけでなく、実際にカラーコードを使用したい場合は
『Shift + Command + C』でクリップボードへ情報をコピーする事が出来ますので、
『Command + V』で貼り付けて使用して下さい。
カラーコードを調べたい事は良くある事で、その度に大掛かりなアプリを立ち上げたり、
専用のサービスを使用したり、一旦画像に落としてその後に・・・の様な
とても面倒な作業を簡素化する事が出来ます。
『DigitalColor Meter』は一度使用すると手放せなくなるツールですので
Macintoshユーザの方は是非とも使用してみてください。






 Categories:
Categories:











